Passenger Documentation
Passenger is a theme designed for travel journals, and scrapbooking sites. With its unique post formats and clean typography, Passenger is great for telling stories.
Getting Started
- Getting Started with WordPress
- First Steps with WordPress
- Installing Passenger
- Passenger Demo Content - More about demo content
Documentation for WordPress.com is available here.
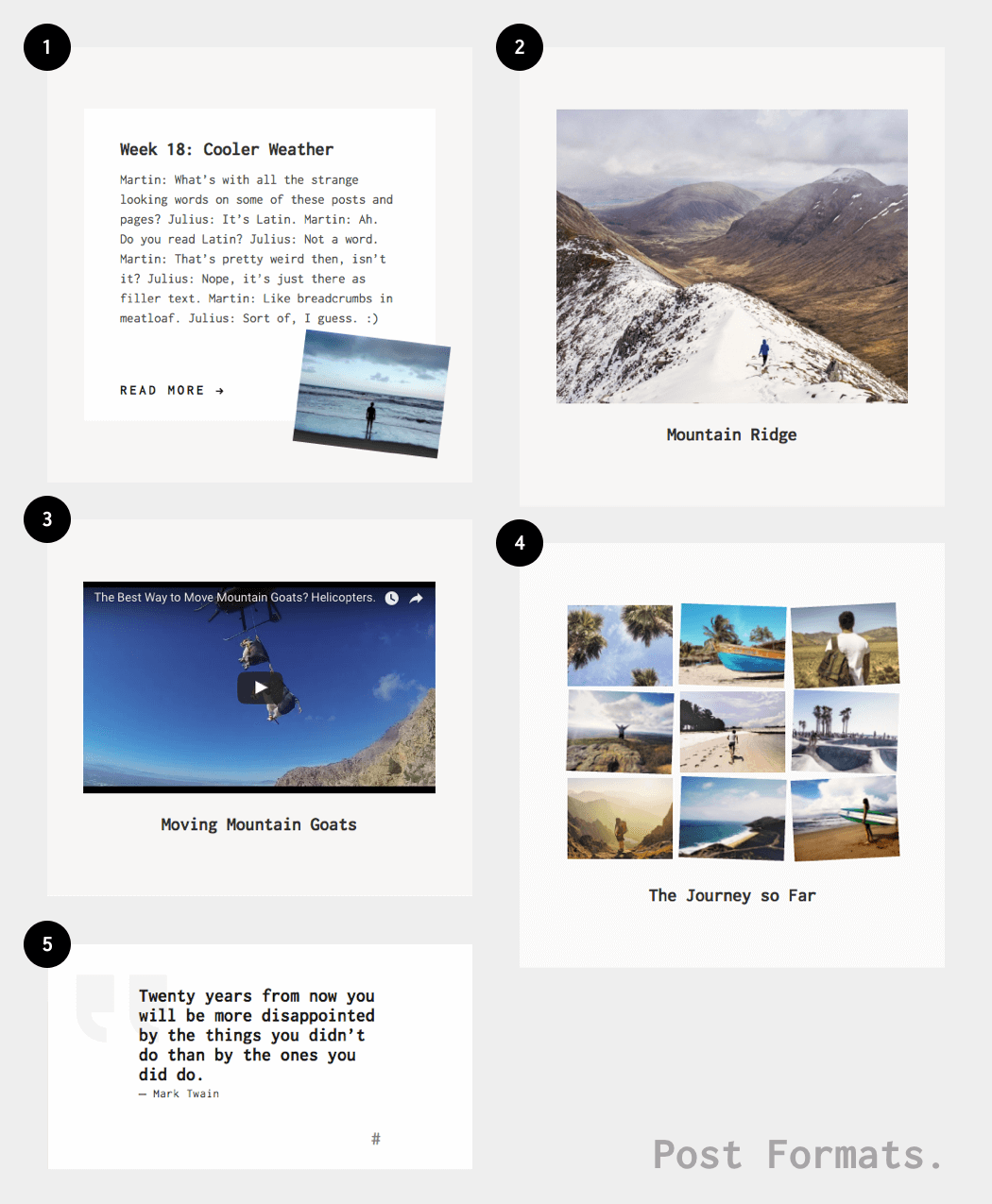
Custom Post Formats
Passenger supports some of the available Post Formats, and styles each differently on the blog, archive, and search pages. Using the different formats will visually distinguish your types of content.

- Standard — The default blog post format displays the content as a news article, with an optional featured image positioned on the left.
- Image — The image post format displays a large featured image and the post title. Posts with the image format need a featured image assigned to display properly.
- Video — The video post format will display your video and the post title. It supports YouTube, Vimeo, and hosted videos; and the theme will automatically display the first video that’s added to the post content.
- Gallery — Gallery posts will display a gallery of images from the gallery you’ve added to the post content.
- Quote — The quote post format will highlight the first blockquote found in your blog post. If there’s no blockquote, then it will display the entire blog post.
Sidebars
Passenger has 2 optional sidebars. They will only display if they contain widgets.
- Footer Widgets - this displays in the footer and uses javascript to intelligently position the widgets to make sure they fit together nicely.
- Overlay Widgets - this is an optional sidebar that will display in a page overlay, accessed from the menu button next to the site title.
Custom Templates
Passenger has a contributor custom page template. This template lists all of the contributors to your website sorted based on how many posts each person has published. Great for magazines and other multi-author blogs.
Standard Features
- Site Logo - Add a logo to make your site your own.
- Infinite Scroll - Continuously loading content to encourage your readers to stick around.
- Social Menu - Display links to your social media channels.
- Portfolio and Projects - Show off your Portfolio of work.
- Testimonials - Display comments from your users/ customers showing how much your product/ service benefits them.
- WooCommerce - Sell things on your site with WooCommerce.
- SEO - Search Engine Optimization to improve your sites rankings.
- Custom Front Page - Change the design of your front page to make it exactly as you want.
- Custom Colours and Fonts - Tweak the fonts and colours on your site without touching any code.
- Image Resizing (Photon) - Resizes all of your images to fit the thumbnails used.
- Custom CSS - Edit the CSS on your website.
- Contact Form - Add a simple contact form to your website or blog.
- Featured Images - Image thumbnails for your blog posts and pages.
- Localization - View your theme in your native language.
- Related Content - Display content, related to the current blog post, to give your readers something to look at next.
- Social Sharing Buttons - Display social buttons that encourage readers to share your content.
- Custom Page Templates - Different page layouts for static WordPress pages.
- Customizer - Edit site settings and get a live preview of the changes.
- Widget Visibility - Show and hide widgets on different pages according to rules you set
- Theme Demo Content - Demo content to help you get started with your theme.
- GDPR and Theme Privacy - Keeping your users safe.
Passenger has the following translations included:
French, Hebrew, Hungarian, Italian, Lithuanian, Norwegian, Polish, Portuguese, Romanian, Spanish, Swedish
Changelog
2.7.6 - 2nd April 2021
- Fix text input width.
2.7.5 - 31st January 2021
- Clear html widget to prevent floated content from breaking the layout.
2.7.4 - 1st January 2021
- Add 'navigation-widgets' to supported html5 types.
- Fix jQuery error since jquery migrate has been removed.
- Fix sub menu link colours on mobile devices.
- Update rtl styles.
2.7.3 - 5th October 2020
- Add support for wp_body_open
2.7.2 - 13th July 2020
- Add support for accessible widget lists: https://make.wordpress.org/core/2020/07/09/accessibility-improvements-to-widgets-outputting-lists-of-links-in-5-5/
2.7.1 - 6th May 2020
- Make gallery post formats in archives display correctly for Gutenberg galleries.
2.7 - 11th March 2020
- Add support for Gutenberg.
- Improve coding standards.
2.6.2 - 18th June 2019
- Fix button styles in forms. input elements looked good but button elements were not styled. They are now!
2.6.1 - 24th August 2018
- Fix display of late loading social media widgets when added to the footer sidebar.
2.6 - 25th May 2018
- Add support for privacy policy link in the site footer.
- Fix display of the cookie consent checkbox in the comments form.
2.5.1 - 21st February 2018
- Allow footer content to be filtered.
- Add support for editing the footer content to the wp.org version of the theme.
- Tidy javascript code.
2.5 - 31st October 2017
- WooCommerce for all (.com and .org).
- Disable infinite-scroll on WooCommerce archive pages.
2.4.3 - 4th October 2017
- Fix display of contributor description.
2.4.2 - 13th July 2017
- Remove include for inc/wpcom.php, since it's automatically included by WordPress.com sites
2.4.1 - 3rd July 2017
- Fix PHP errors due to WooCommerce integration.
2.4 - 18th June 2017
- Add support for WooCommerce
2.3.3 - 10th June 2017
- Fix compatibility with new media widgets in WP 4.8
2.3.2 - 24th May 2017
- Improve Infinite Scroll loading on masonry layout
- Improve social widgets responsiveness when in widgets
- Make WordPress custom logo work, replacing Jetpack site logo (self hosted only)
2.3.1 - 21st November 2016
- Improve infinite scroll behaviour so that it looks more seamless
2.3 - 1st October 2016
- Add support for Content Options
2.2 - 29 July 2016
- Improve rtl.css
- Make site title a touch smaller on small screens
2.1.2 - 27 May 2016
- Tweak the css for the jetpack subscription form so that it looks better
- Improve video detection in post formats
2.1.1
- Fix for 'read more' IS button not appearing after the first lot of posts have loaded
2.1
- Add support for audio post format
2.0.1
- fix issue with Jetpack tiled galleries
2.0
- Prepared for WordPress.com
1.0
- Initial release
Please note: Unfortunately we are unable to offer support or help with theme customizations. For more info on Customization services please go to our Theme Customization page.