Ways to Make Money With WordPress
A variety of suggestions on how to earn money from your favorite open source software.
This is the Pro Theme Design Living Pattern Library. This page includes examples of all the most common site elements with an example and the code required to reproduce the element.
This pattern library was inspired by the super simple Pattern Primer by Adactio.
A variety of suggestions on how to earn money from your favorite open source software.
A variety of suggestions on how to earn money from your favorite open source software.
A variety of suggestions on how to earn money from your favorite open source software.

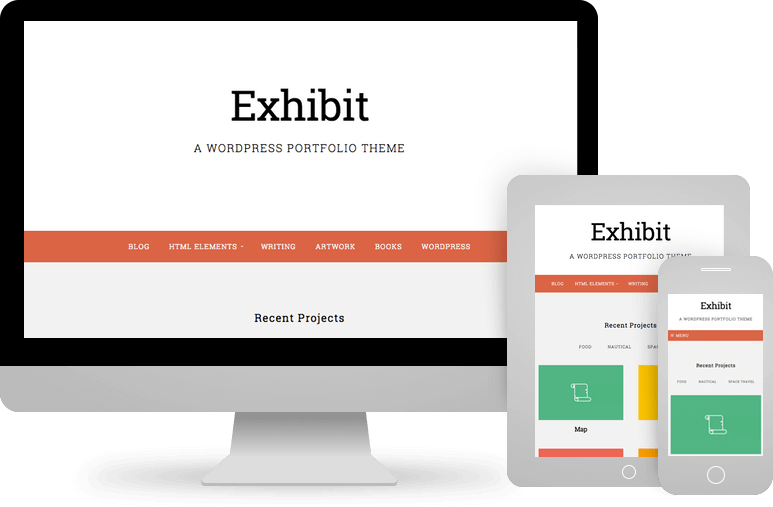
Exhibit is the perfect theme for businesses, big and small, to exhibit their work. Acting as both a portfolio and a blog Exhibit allows you to easily show off your projects.
View Theme
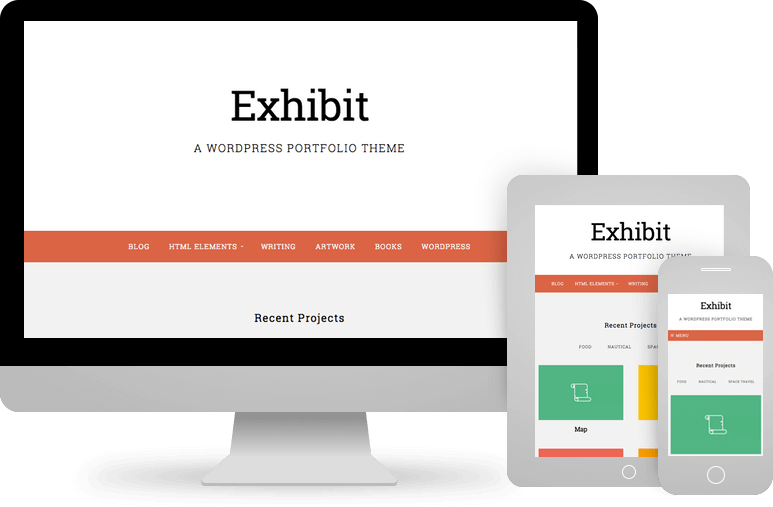
Exhibit is the perfect theme for businesses, big and small, to exhibit their work. Acting as both a portfolio and a blog Exhibit allows you to easily show off your projects.
View Theme


Join the Pro Theme Design Theme Club to get access to all of our self hosted themes. The Pro Theme Design Theme Club is the best value for users who run multiple sites or agencies who want to use multiple themes for different clients. You can use the themes for your client work.
I have an idea for a note and it looks a little something like this. The idea note is great for making interesting information stand out a little more.
Join the Pro Theme Design Theme Club to get access to all of our self hosted themes. The Pro Theme Design Theme Club is the best value for users who run multiple sites or agencies who want to use multiple themes for different clients. You can use the themes for your client work.
I have an idea for a note and it looks a little something like this. The idea note is great for making interesting information stand out a little more.
I have an idea for a note and it looks a little something like this. The idea note is great for making interesting information stand out a little more.
Note: Since portfolios are displayed automatically at the address https://yoursite.com/portfolio/ it’s important that you don’t create any pages, categories, or tags called “portfolio,” otherwise your projects may not display as intended.
| Theme Club | Lifetime Bundle | |
|---|---|---|
| All Themes | ||
| Premium Technical Support | ||
| No Subscription Fees | ||
| Cost | $149 for 6 months $249 for 1 year |
$499 one time payment |
| Join | Get the Bundle |
This is some text and this is how it looks in a blockquote.
This is an introduction text in a paragraph.
This is some regular paragraph text.